Alist + 花生壳 零成本搭建个人云盘网站
成品(0:00~8:00暂停访问)
效果图




工具1:Alist
一款支持多种存储的目录文件列表程序,支持 web 浏览与 webda。

👇
& 支持的存储/云盘:
& 安装启动
打开👉AList Release下载要部署的系统对应的文件(最新的版本前端已经与后端打包在一起,无需再次下载前端文件)。
打不开的可以在这里下载:
& 设置

-
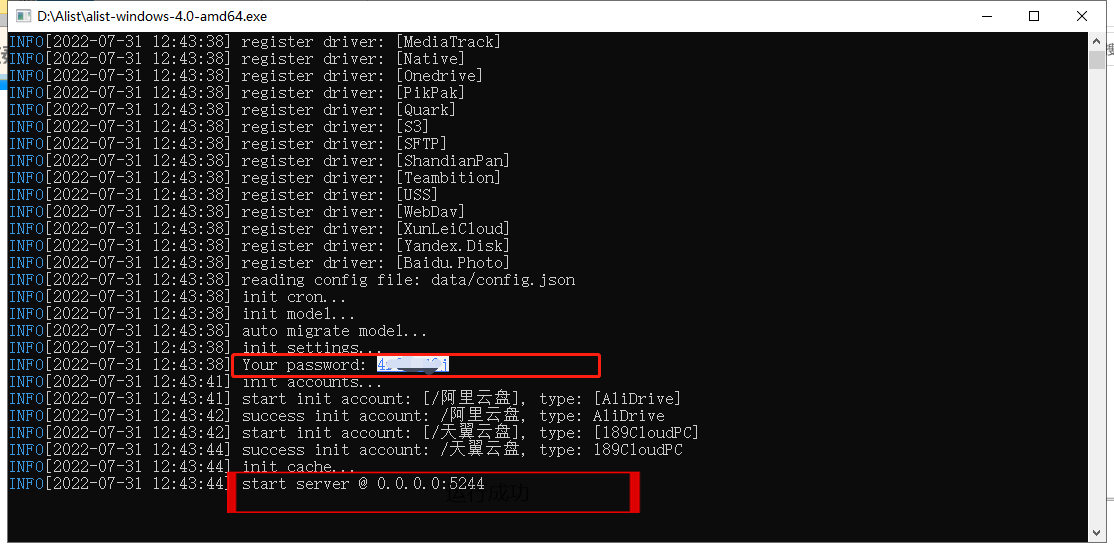
当看到输出
start server @ 0.0.0.0:5244且之后没有报错后,就表示运行成功了 -
首次运行会输出初始密码:
Your passwors:XXXXXX,记住这个密码 -
程序默认监听5244端口,浏览器打开
http://你的ip:5244就可以看见登录页面了,登录需输入密码,见上一步 -
默认设置下IP是
127.0.0.1 -
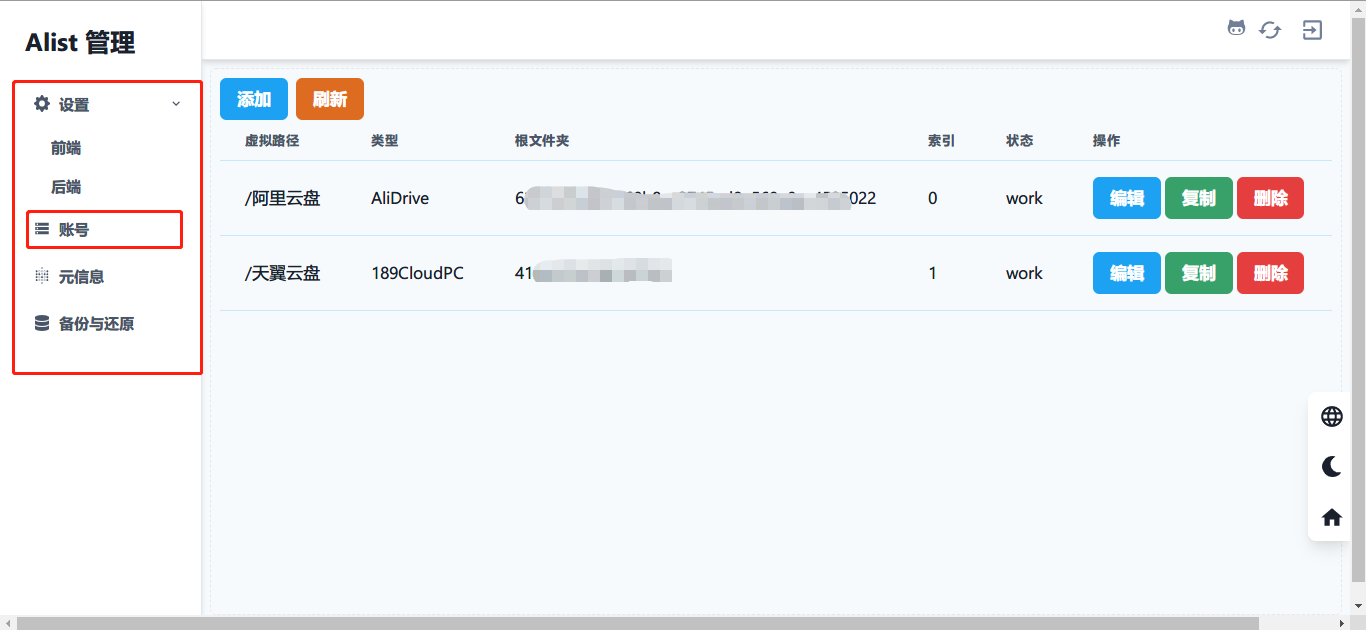
点击右侧
账号添加你想挂载的云盘账号

-
不同云盘添加方式略有不同,具体请参考官方文档
-
前端、后端中可以进行一些自定义设置 -
这里以添加 阿里云盘 账号为例:
-
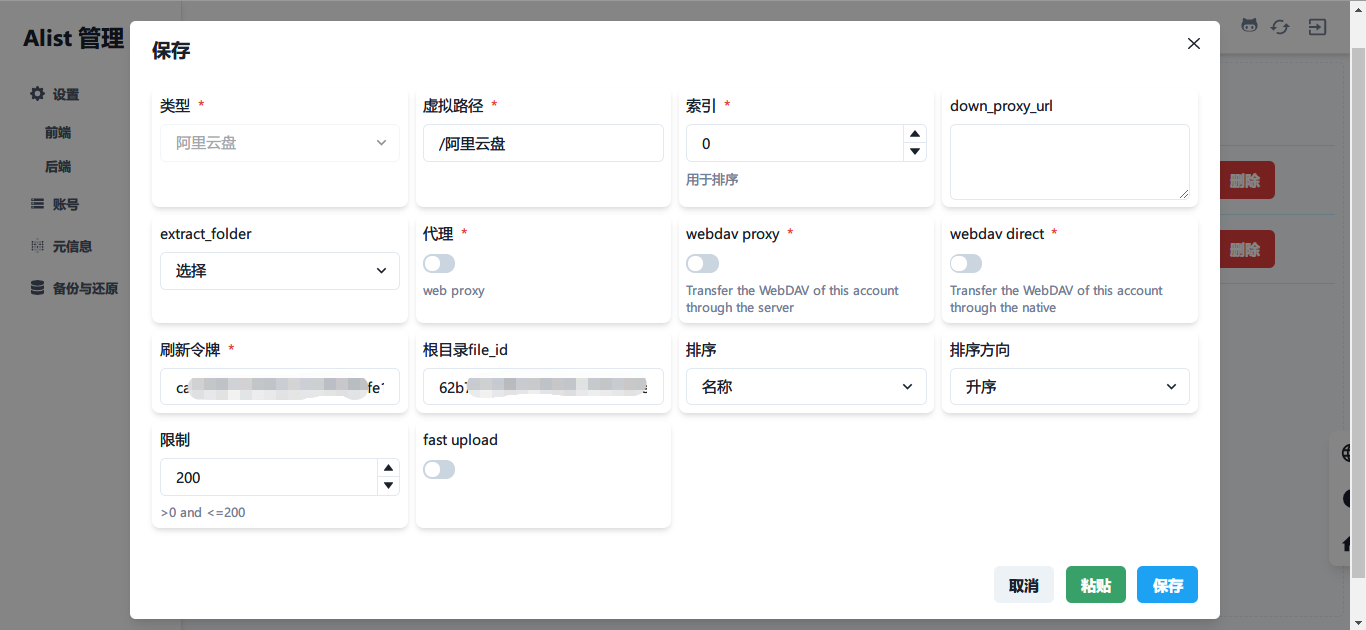
点击添加,
类型选 阿里云盘 -
虚拟路径即你要挂载到的位置,如果你要挂载到根目录,即为/,这里可以写/阿里云盘 -
索引有多个账号时,用于排序,数字越小越靠前。比如我挂载了1个阿里和1个天翼,阿里索引填 0,天翼索引填 1,则阿里云盘排在前 -
down_proxy_url即下载代理地址,这里用不到,无视即可 -
代理、webdav proxy及webdav direct,这里用不到,无视即可 -
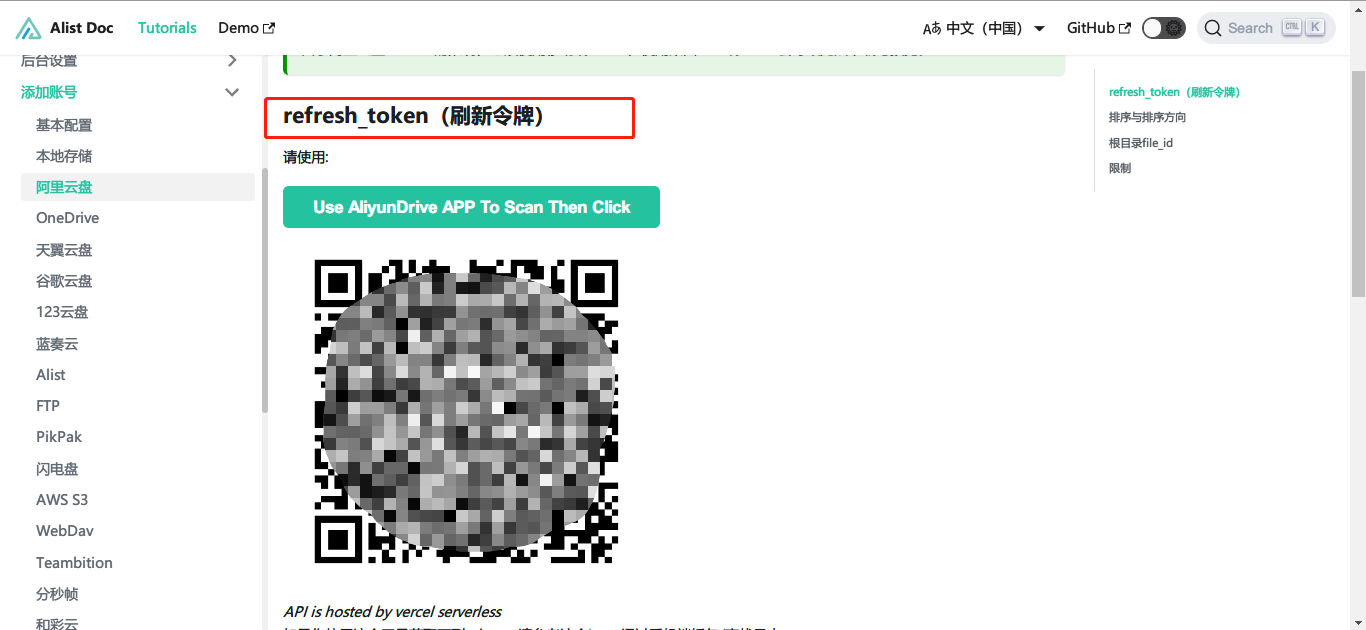
刷新令牌,用阿里云盘App扫描官方文档内给出的二维码获取
-

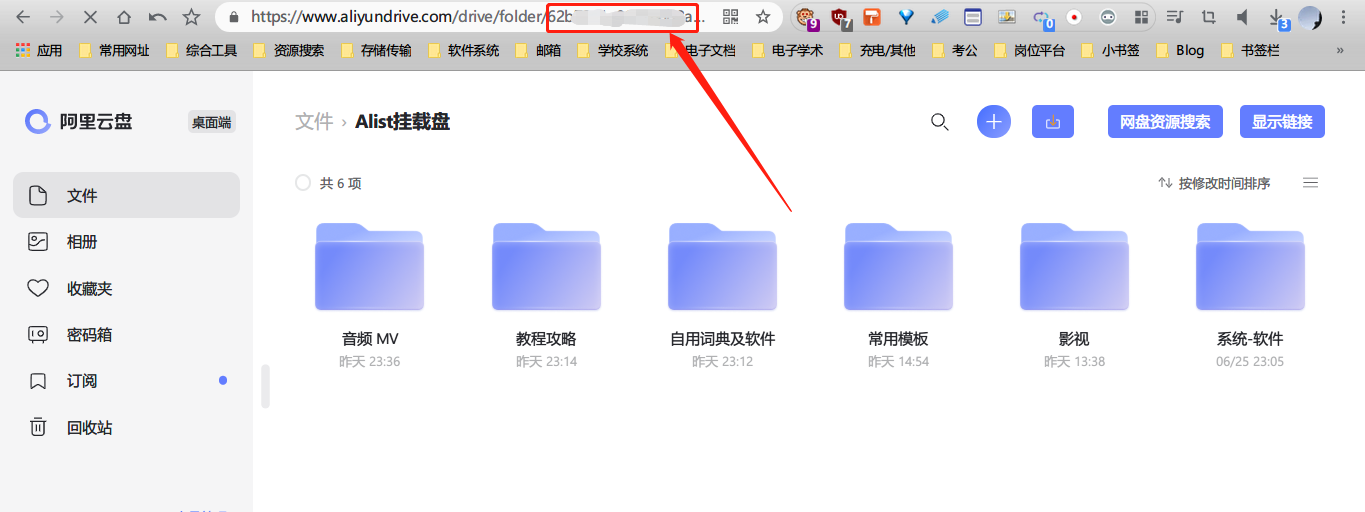
根目录file_id,浏览器打开阿里云盘官网登录,点进去你要设置挂载的文件夹的url链接,如: https://www.aliyundrive.com/drive/folder/XXXXXXX ,folder/后面的XXXXXXX即为根目录file_id

-
排序与排序方向随意 -
最后设置如图,点击保存:

- 浏览器打开
http://你的ip:5244就可以看见你的阿里云盘了 - 默认设置下IP是
127.0.0.1
工具2:花生壳
通过花生壳软件将内网映射至外网,便于他人访问。

& 下载地址:
❕ 注意:安装路径必须是英文
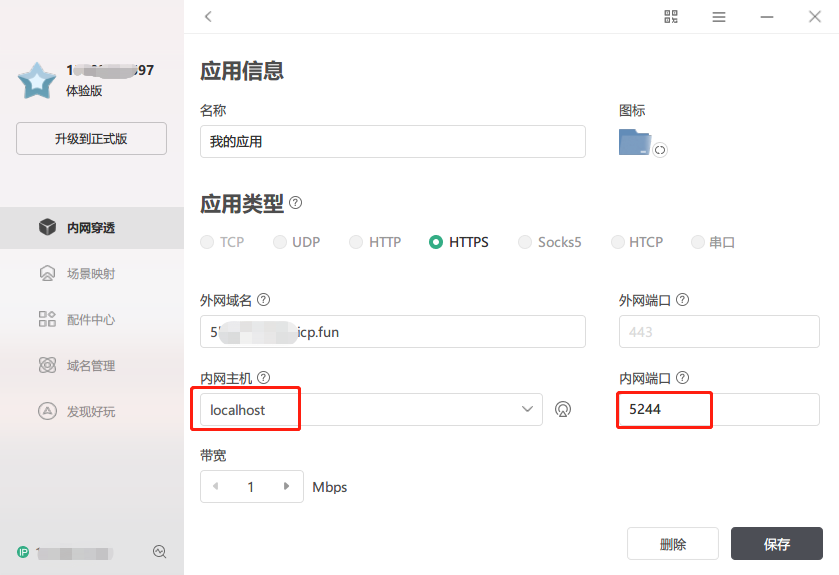
& 设置
Alist部署成功后,下载安装花生壳,其实就是设置个内部端口5244就可以了。


- 下载安装登录后,点击
自定义映射右边的⊕,创建一条映射 - 应用类型选
HTTPS,内网端口填5244- 即Alist的本地端口 - 外网域名即是你的云盘挂载网址,这是花生壳免费赠送的加密壳域名,详见关于调整【HTTP映射】及免费赠送加密壳域名的通知
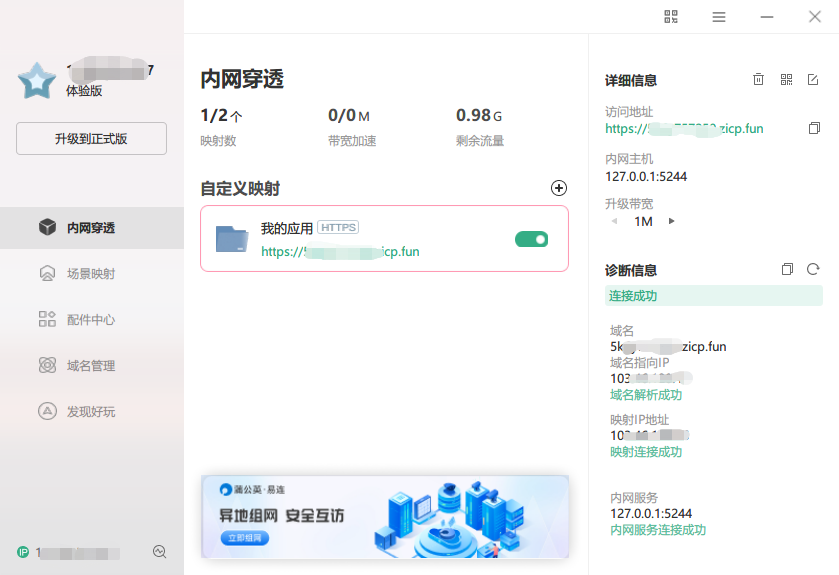
- 右边诊断信息显示连接成功说明外网映射创建成功,点击我的应用下方的链接访问吧
& 其他问题
- 需Alist程序与花生壳同时启动,类似于将本地电脑作为服务器,关机、断网、程序关闭时网址将不可访问。
- 花生壳个人免费版提供每月1G访问流量,需要大流量访问时可以升级正式版或购买流量包。
- 在网页的预览、播放、下载使用的是云盘的服务,不会占用本地流量。
- 云盘短时间内下载量过大有概率导致限速或封号,解决方案参考负载均衡
网站安装样式
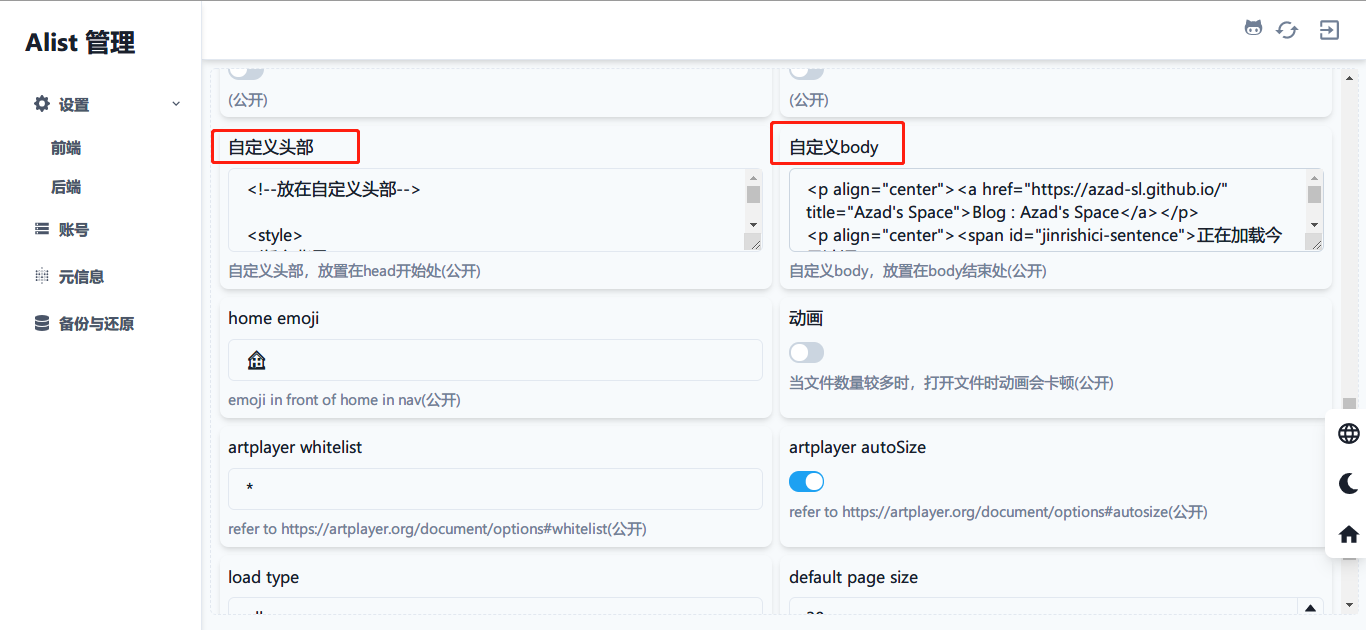
- 点击网站下方的
管理或打开http://127.0.0.1:5244/进入管理页面,点击左侧设置-前端 标题、logo、音乐封面、图标颜色等自由设置自定义头部与自定义body处填入相应代码

& 自定义头部
👇
参考官方文档 - 示例样式,直接copy后黏贴到自定义头部方框里,保存即可。以下提供两个:
-
我用的自动渐变色样式:
<!--放在自定义头部--> <style> /*渐变背景CSS */ #canvas-basic { position: fixed; display: block; width: 100%; height: 100%; top: 0; right: 0; bottom: 0; left: 0; z-index: -999; } </style> <!--放在自定义body--> <!-- 渐变背景初始化 --> <canvas id="canvas-basic"></canvas> <script src="https://npm.elemecdn.com/granim@2.0.0/dist/granim.min.js"></script> <script> var granimInstance = new Granim({ element: '#canvas-basic', direction: 'left-right', isPausedWhenNotInView: true, states : { "default-state": { gradients: [ ['#a18cd1', '#fbc2eb'], ['#fff1eb', '#ace0f9'], ['#d4fc79', '#96e6a1'], ['#a1c4fd', '#c2e9fb'], ['#a8edea', '#fed6e3'], ['#9890e3', '#b1f4cf'], ['#a1c4fd', '#c2e9fb'], ['#fff1eb', '#ace0f9'] ] } } }); </script> -
开启live2d 看板娘样式[1]:
<!--看板娘 --> <!--基础功能 --> <script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script> <!--增强功能(切换看板娘,关闭) --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"> <!-- 更换背景图片 --> <style> .chakra-ui-light { /*url括号后面就是背景图片链接,替换即可*/ background-image: url(https://suo.yt/qAlSzbB); background-size: cover; } </style>
& 自定义body
丰富网页底部信息。
👇
放上我的样式(个人博客+今日诗词插件):
<p align="center"><a href="https://azad-sl.github.io/" title="Azad's Space">Blog : Azad's Space</a></p>
<p align="center"><span id="jinrishici-sentence">正在加载今日诗词....</span>
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script></p>
单独今日诗词API[2]:
<span id="jinrishici-sentence">正在加载今日诗词....</span>
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
今日诗词 API 是一个刷新一次返回一句古诗词的接口。根据不同地点、时间、节日、季节、天气、景观、城市进行智能推荐。SDK 会自动寻找 id 或者 class 为
jinrishici-sentence的标签,将里面的内容替换为诗词。 ↩︎


